GitHub创建个人仓库
Github官方注册 Github注册个账号然后按下面步骤创建仓库
Nuxtjs官方
Nuxtjs Github开源项目
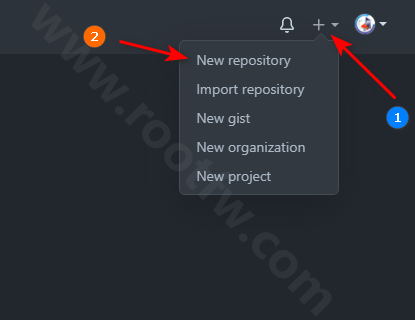
步骤一

步骤二
这里大家切记,假设你Github用户名是ComeBey那么仓库Repository name就应该填写为ComeBey.github.io

步骤三

安装Git
git官方下载链接 自己去下载安装好不要害怕!亚麻得!冲~!然后自己打开Git Bash
Github密钥生成
如果你要在d盘创建一个名为rootfw文件包执行以下代码:
1 | cd d: |
查看PC是否有密钥,如果有会直接进入到~/.shh如果提示command not found等,pwd查看路径自己把密钥找出来,如果确定本身电脑没有安装密钥的忽略此步骤。
1 | cd ~/.ssh |
设置user.name和user.email配置,当然你们也可以查看Github官方 Git官方
1 | git config --global user.name "你注册GitHub用户名比如:hasan" |
输入如下命令,然后连续按回车键(Enter)(如果你不熟悉不要手贱乱按),输入pwd查看路径在在哪里,自己找打开id_rsa.pub文件复制里面的所有东西。或者使用cat ~/.ssh/id_rsa.pub查看然后鼠标选中键盘快捷键windows(Ctrl+lns)复制
1 | ssh-keygen -t rsa -C "你注册GitHub的邮箱比如:[email protected]" |
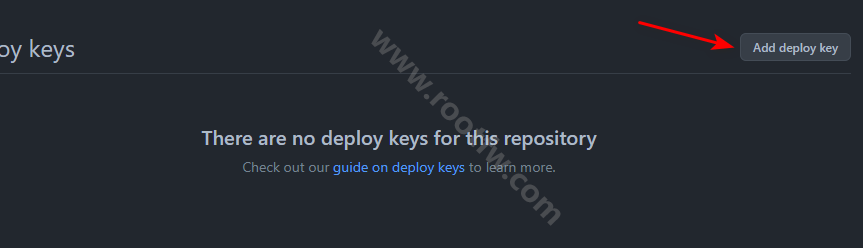
自己打开Github登录如图所示,把id_rsa.pub密钥放里面
步骤一
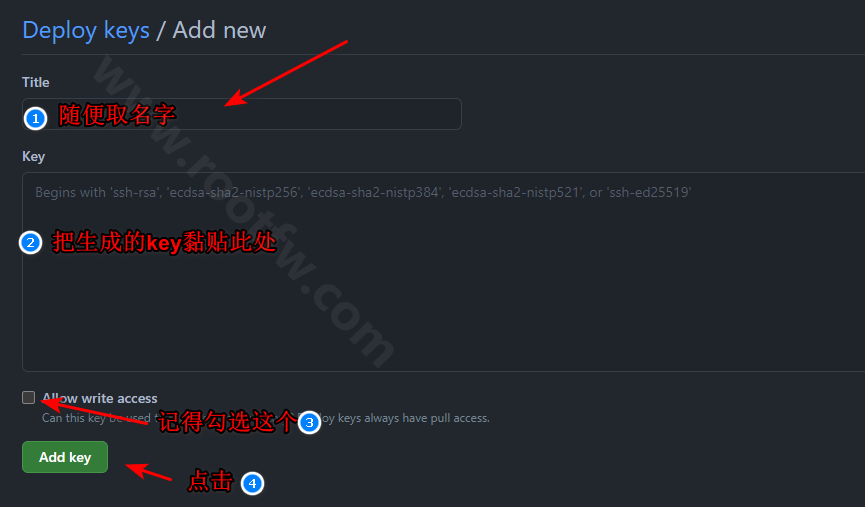
步骤二
步骤三
步骤四
测试下输入ssh -T [email protected]输出如下信息就说明成功了。
1 | $ ssh -T [email protected] |
安装Node.js
因为博主已经安装了Node.js所以没办法截图出教程。下期我可能录制视频发YouTube上面大家在参考下。因为这里很多朋友一定会遇到问题。转载文章参考当然你们自己也可以Google Node.js安装方法。安装好了查看下
1 | node -v |
Nuxtjs安装
我们通过NPM来安装Nuxtjs安装的方法很多,大家可以参考官方文档点击查看Nuxtjs官方
1 | cd d: |
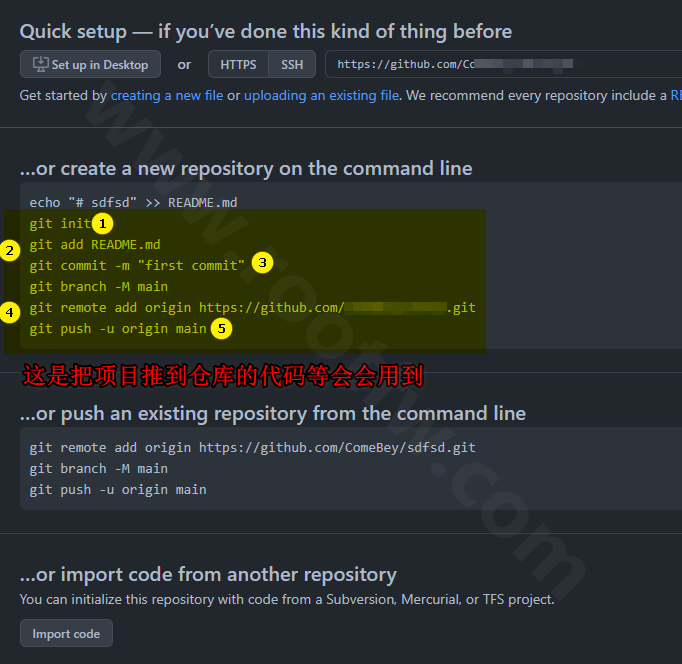
发布GitHub仓库
实际操作过程中如有报错,请到评论区留言或者到电报群讨论!
1 | cd dist |
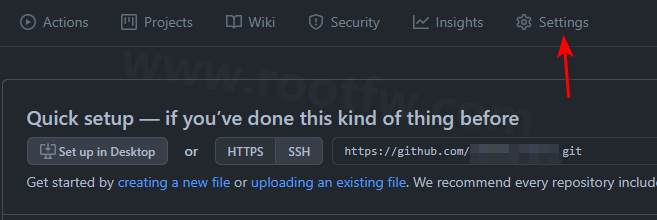
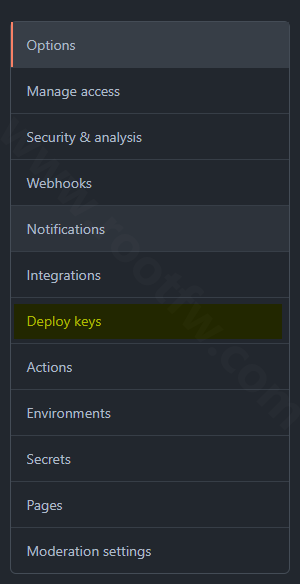
绑定域名
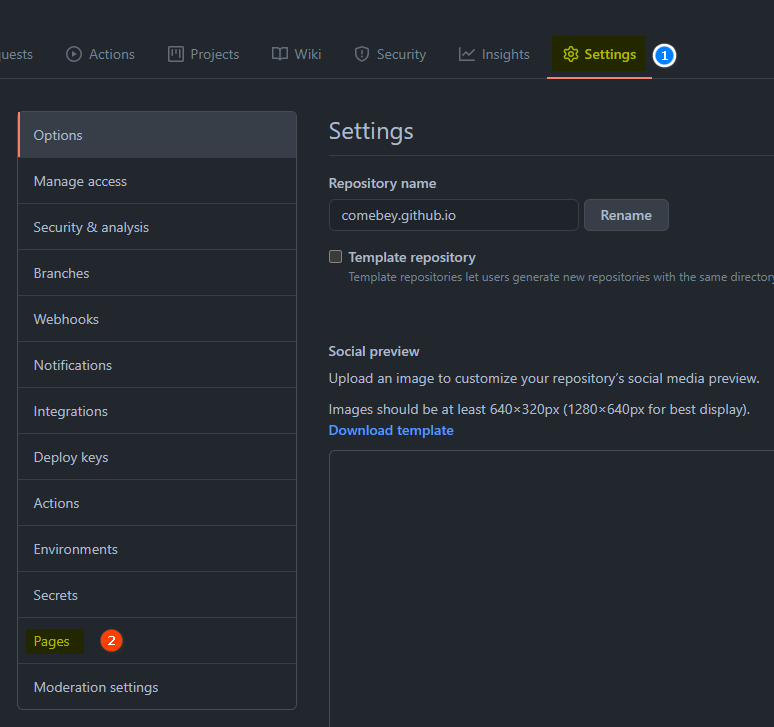
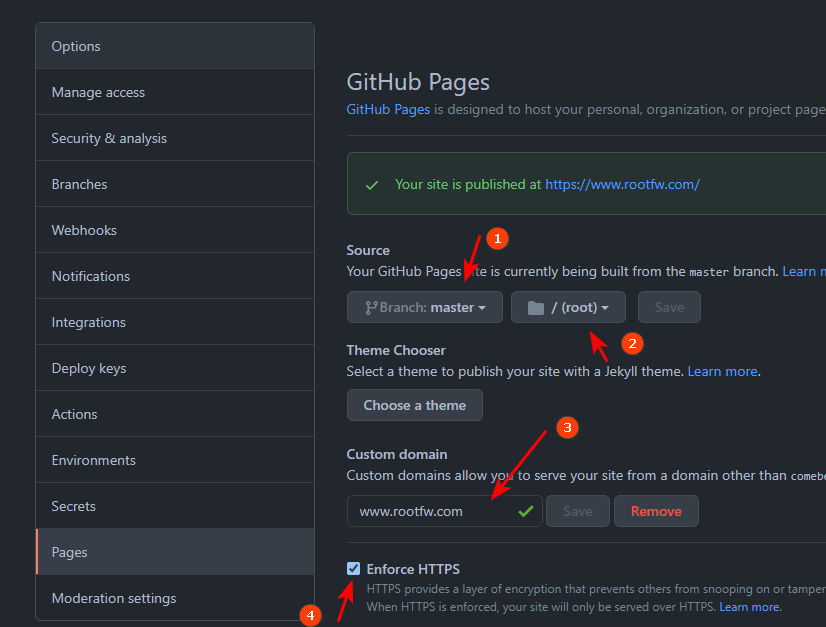
在Github仓库中按图所示设置完成后

在自己模板source文件夹下创建一个名为CNAME文件打开编辑输入你需要解析的域名如:www.rootfw.com解析域名CNAME 名称为:* 内容为:你的用户名.github.io
在分别添加两条A记录名称分别为你的域名如:rootfw.com 内容分别为185.199.109.153和185.199.108.153即可,添加成功后。然后过几分钟后在输入你域名查看效果。
效果图


.svg)




