什么是Hexo ? Hexo是一款基于Node.js的静态博客框架,易于安装使用,可以方便的生成静态网页托管在GitHub,所以服务器免费!你没听错就是免费!是搭建博客的首选框架。Hexo同时也是GitHub上的开源项目,是台湾同胞开发的项目,使用非常简单。对于新手而言,缺点就是中国内陆访问自己搭建的hexo博客会非常卡,因为托管在GitHub的项目网页使用的服务器是GitHub美国服务器。当然其实是可以优化的,优化后和国内访问速度差不多,这也是很多小伙伴头疼的事情。有些土豪甚会全站全局走国内CDN,优化网页的方法很多这里就不一一赘述了。当然你也可以部署在腾讯云的CODING上和自己私人国内服务器上,这样一来就解决了国内访问速度慢的问题。
GitHub创建个人仓库 Github官方注册 Github注册个账号然后按下面步骤创建仓库
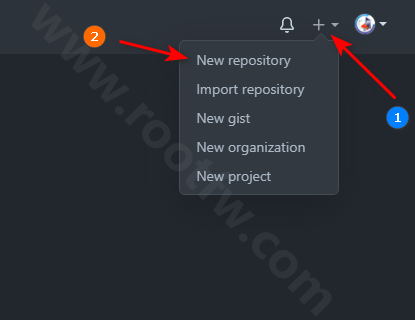
步骤一
步骤二 这里大家切记,假设你Github用户名是ComeBey那么仓库Repository name就应该填写为ComeBey.github.io
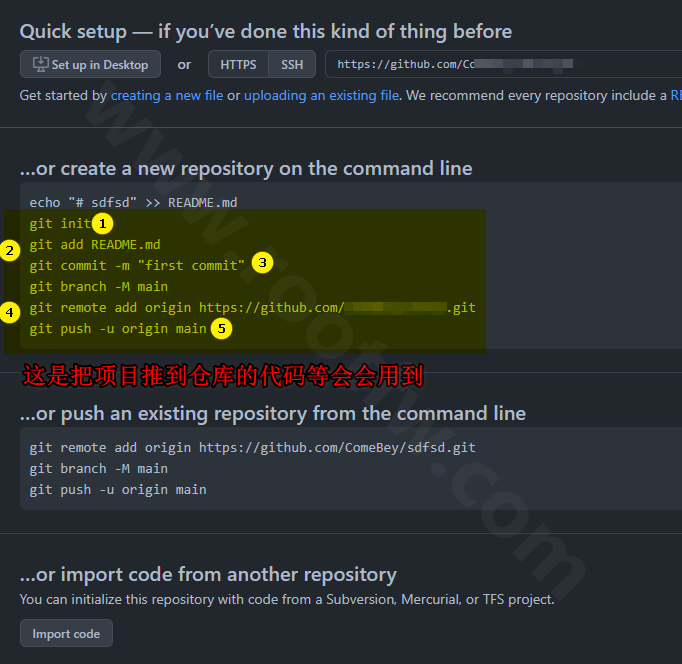
步骤三
安装Git git官方下载链接 自己去下载安装好不要害怕!亚麻得!冲~!然后自己打开Git Bash
Github密钥生成 如果你要在d盘创建一个名为rootfw文件包执行以下代码:
1 2 3 4 5 cd d:mkdir rootfw cd rootfw
查看PC是否有密钥,如果有会直接进入到~/.shh如果提示command not found等,pwd查看路径自己把密钥找出来,如果确定本身电脑没有安装密钥的忽略此步骤。
设置user.name和user.email配置,当然你们也可以查看Github官方 Git官方
1 2 git config --global user.name "你注册GitHub用户名比如:hasan" git config --global user.email "你注册GitHub的邮箱比如:[email protected] "
输入如下命令,然后连续按回车键(Enter)(如果你不熟悉不要手贱乱按),输入pwd查看路径在在哪里,自己找打开id_rsa.pub文件复制里面的所有东西。或者使用cat ~/.ssh/id_rsa.pub查看然后鼠标选中键盘快捷键windows(Ctrl+lns)复制
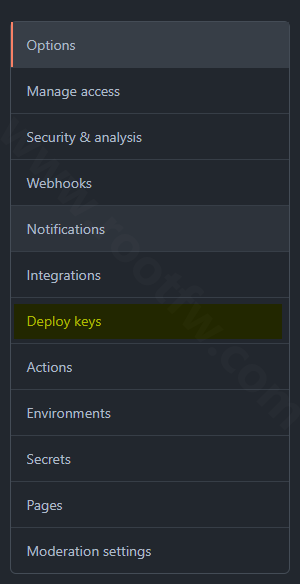
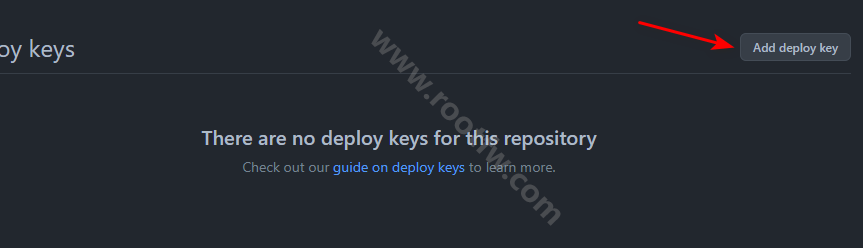
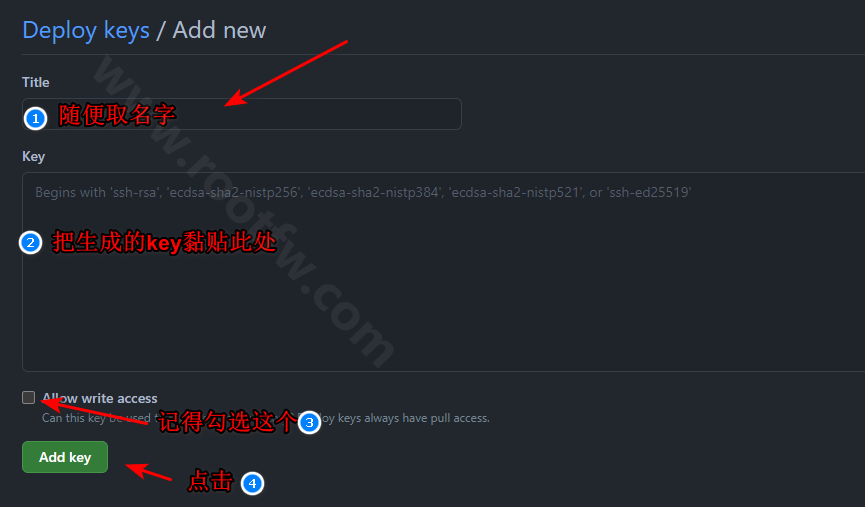
自己打开Github登录如图所示,把id_rsa.pub密钥放里面
测试下输入ssh -T [email protected] 输出如下信息就说明成功了。
1 2 $ ssh -T [email protected] Hi ComeBey! You've successfully authenticated, but GitHub does not provide shell access.
安装Node.js 因为博主已经安装了Node.js所以没办法截图出教程。下期我可能录制视频发YouTube上面大家在参考下。因为这里很多朋友一定会遇到问题。转载文章参考 当然你们自己也可以Google Node.js安装方法。安装好了查看下
安装cnpm 因为npm比较慢,可以安装cnpm替代之后的npm命令。(关键还是VPN要给力,博主不需要使用cnpm,因为我VPN专线IEPL你懂的).那么安装好了以后就用cnpm代替npm去安装其他东西。如果你VPN不错可以忽略此步。
1 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Hexo 打开git bash 打开D盘,创建一个文件为hexo,在里面安装hexo。下面是npm安装和cnpm安装选一种安装模式即可下载hexo
1 2 3 4 5 6 cd d:mkdir hexo cnpm install -g hexo-cli npm install -g hexo-cli
初始化博客:ls查看当前d盘下面hexo文件夹内安装的东西,然后在创建一个名为loverootfw(名字自定义)文件夹。cd loverootfw进入文件夹,在初始化hexo init
1 2 3 4 ls mkdir loverootfw cd loverootfwhexo init
最后执行下列代码,直接浏览器打开http://localhost:4000
1 2 3 4 5 hexo clean hexo g hexo s
输出模板内容如下仅供参考 1 2 3 4 5 6 7 $ hexo s INFO Validating config INFO Start processing Deprecated as of 10.7.0. highlight(lang, code, ...args) has been deprecated. Deprecated as of 10.7.0. Please use highlight(code, options) instead. https://github.com/highlightjs/highlight.js/issues/2277 INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
推送Github 因为前面我们已经在github 添加了key所以我们把模块项目直接就推GitHub仓库去了。然后我们可以在浏览器输入GitHub用户名.github.io(推过去后等2分钟左右查看)
1 2 3 4 5 git init git add . git commit -m "写自己更新的内容" git remote add origin https://github.com/用户名/仓库名.github.io.git #参考 目录:2.Github创建个人仓库 2.3 步骤三中图片内容 git push -u origin master
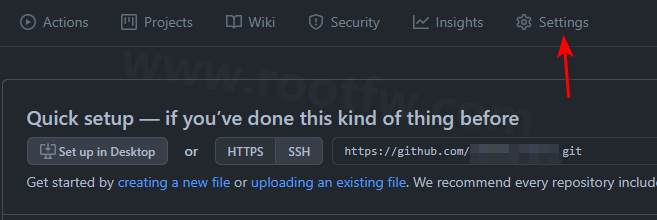
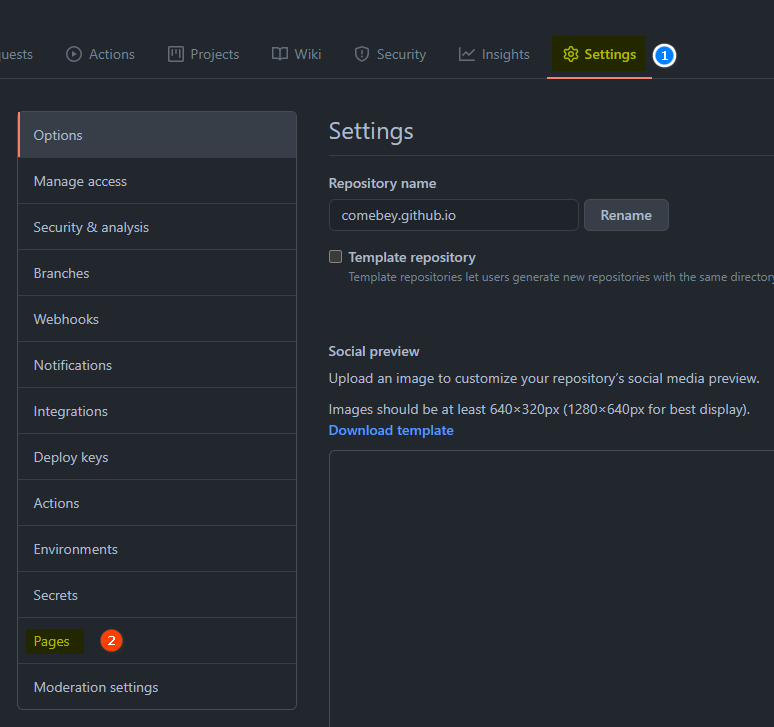
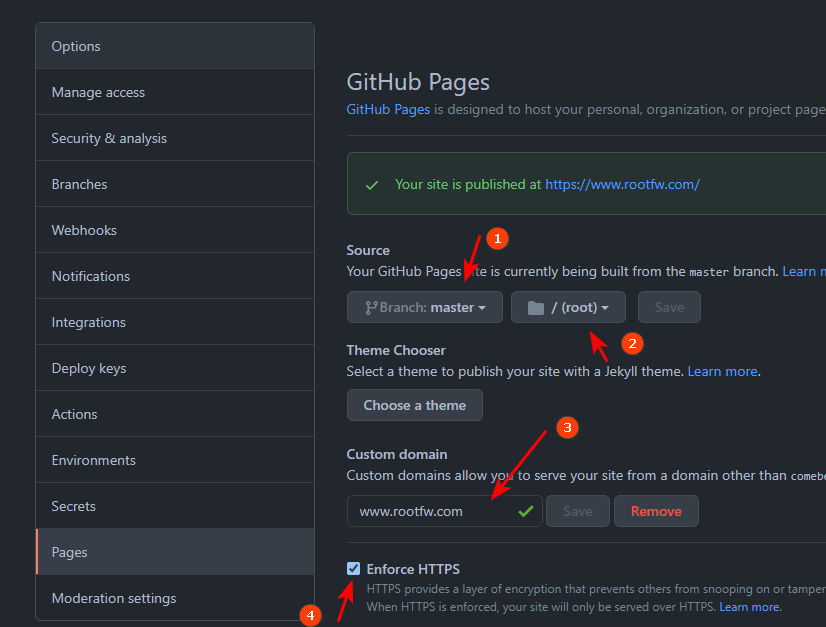
绑定域名 在Github仓库中按图所示设置完成后
在自己模板source文件夹下创建一个名为CNAME文件打开编辑输入你需要解析的域名如:www.rootfw.com解析域名CNAME 名称为:* 内容为:你的用户名.github.io两条A记录名称分别为你的域名如:rootfw.com 内容分别为185.199.109.153和185.199.108.153即可,添加成功后。然后过几分钟后在输入你域名查看效果。
更换主题 hexo官方主题 这里很多主题,大家可以自己去使用。随便找个免费的,点进去会跳转到GitHub项目仓库,一般别人开发的模板会公开也有教程自己按步骤安装即可。hexo g -d即可。模板很多大家没事可以去搜集下。下次在详细出教程吧!都非常简单!

.svg)